Хелен Томпсон, компания Esri
Creating Professional Infographics Made Easy
В статье рассказывается, как построить пользовательские инфографические шаблоны, и приведены их примеры. Исходный материал представлен в посте в блоге «Создание инфографики» на сайте Esri, который привлек большое внимание участников профессионального сообщества и являет собой замечательный пример новаторского применения ArcGIS.
 Пользовательская инфографика, одна из форм информационного дизайна, позволяет компактно представить большие объёмы информации и донести ее до аудитории быстрым и понятным образом – в виде изображений, графиков, диаграмм, блок-схем, карт, таблиц, списков. Она дает широчайшие возможности для более наглядного показа соотношений предметов и фактов во времени и пространстве, а также демонстрации тенденции, для создания продуктов с брендом организации и разнообразным тематическим содержанием.
Пользовательская инфографика, одна из форм информационного дизайна, позволяет компактно представить большие объёмы информации и донести ее до аудитории быстрым и понятным образом – в виде изображений, графиков, диаграмм, блок-схем, карт, таблиц, списков. Она дает широчайшие возможности для более наглядного показа соотношений предметов и фактов во времени и пространстве, а также демонстрации тенденции, для создания продуктов с брендом организации и разнообразным тематическим содержанием.
В такой работе одним из моих самых популярных и мощных инструментов является веб-приложение Business Analyst Web App (BA Web) и его функционал для создания инфографических сводок. Я часто использую пользовательскую инфографику из BA Web для создания красивых визуальных презентаций и для сравнительного анализа данных, которые часто нелегко понять или интерпретировать, если они, например, представлены в табличной форме. Инфографика хорошо подходит для создания сводок ключевых характеристик недвижимости различных категорий, таких как офисы, больницы и многоквартирные жилые дома, для геомаркетинговых, демографических исследований и других бизнес приложений, или для быстрой и простой подачи узкоспециальной информации.
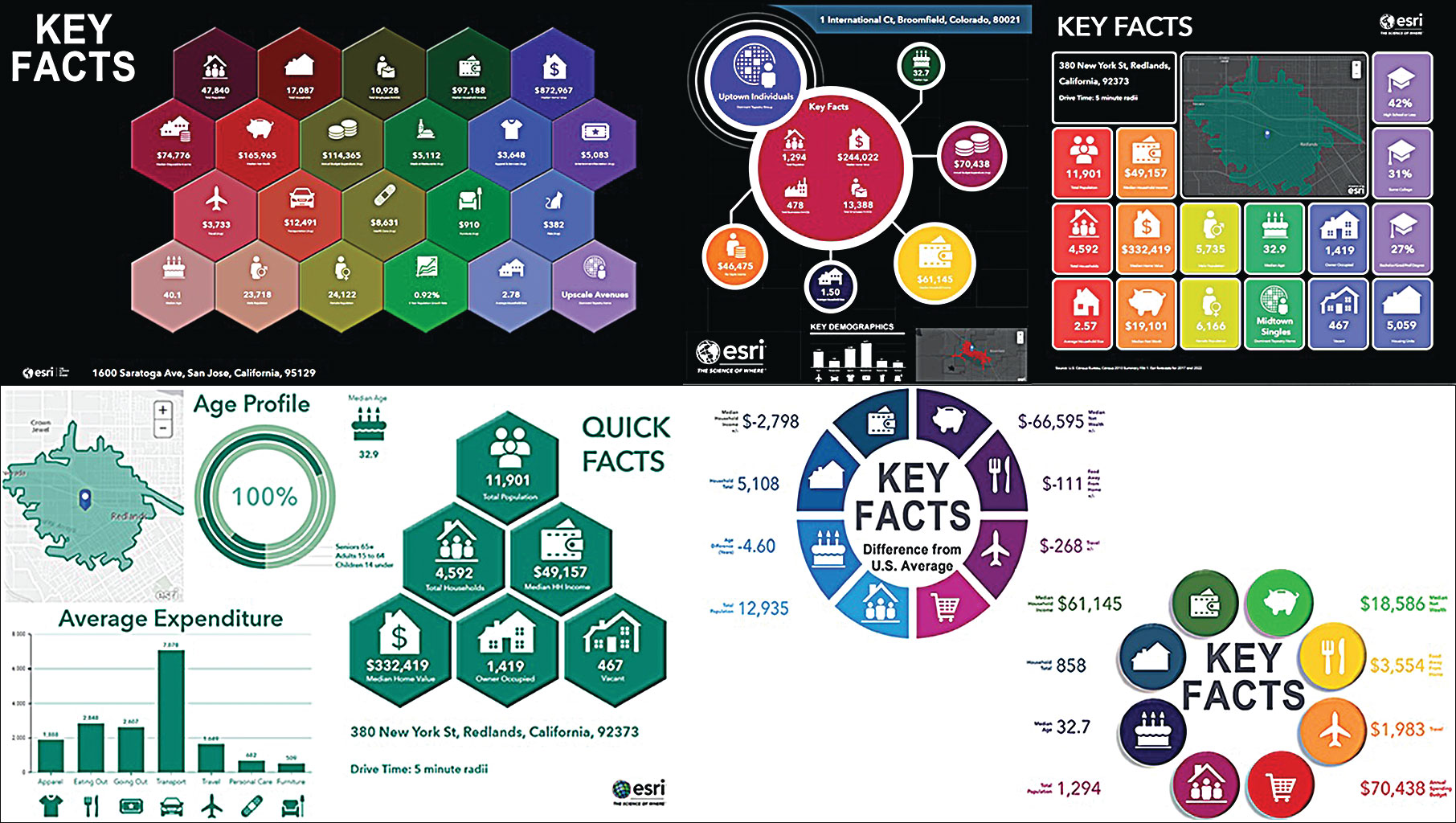
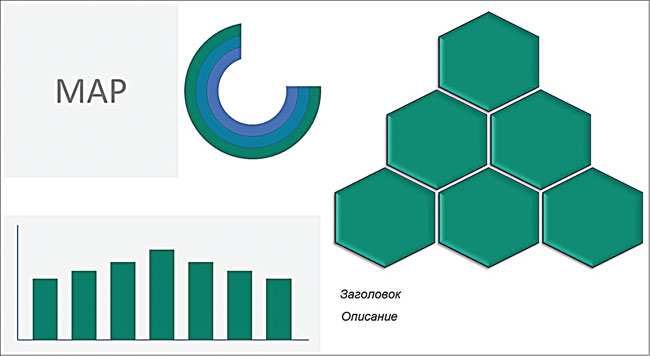
Здесь я хочу поделиться накопленным опытом и рассказать, как построить пользовательские инфографические шаблоны, такие как шаблон в моей галерее (рис. 1).

Рис. 1. Примеры составляющих элементов шаблонов инфографики.
Стратегия создания инфографики
В недавнее обновление BA Web добавлены новые инфографические шаблоны, которые можно использовать без дополнительной настройки. Эти бесплатные шаблоны охватывают ряд сценариев, от создания флаеров для рекламы недвижимости до демографических сводок. Что важно, они содержат образцы инфографических панелей, диаграмм и таблиц, которые можно легко встроить в ваши собственные проекты. Некоторые шаблоны из доступной галереи показаны на рисунках.
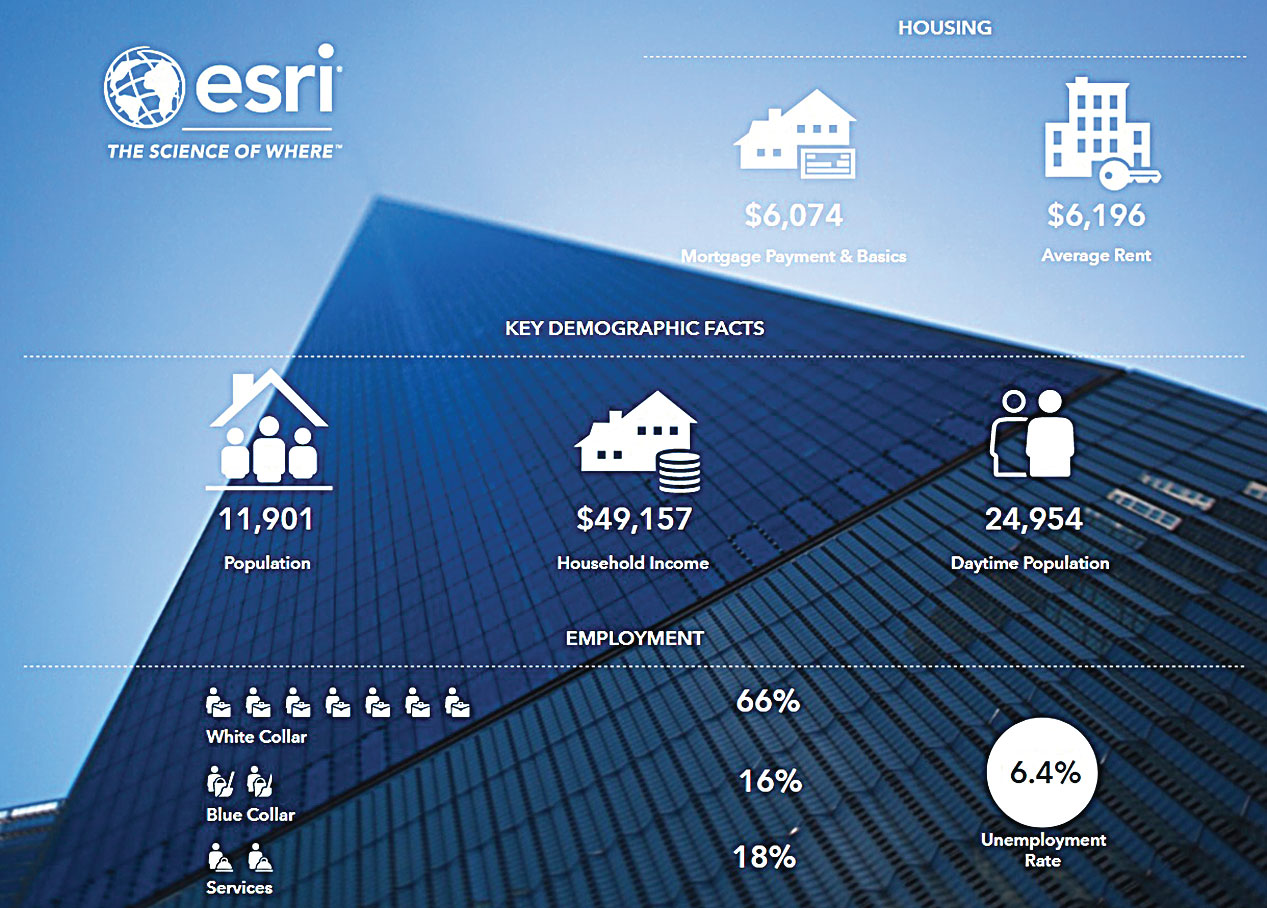
Одним из моих любимых шаблонов Esri Templates является Skyscraper (Небоскреб, см. рис. 2). Я часто в собственных проектах использую и такие панели, как housing and employment (жилье и занятость). Эти шаблоны являются и отличным учебным ресурсом для понимания основных шагов и освоения методики – вы можете микшировать и комбинировать панели по своему вкусу.

Рис. 2. Шаблон инфографики «Небосреб» для представления информации о населении и жилье.
Пять шагов к успеху
Я убедилась, что соблюдение нескольких простых правил и правильная организация рабочего процесса позволяют значительно улучшить качество инфографики и сократить время на ее создание. Вот 5 шагов к успеху:
- сделайте предварительный набросок – потратьте время на то, чтобы нарисовать дизайн своего проекта на бумаге или доске;
- используйте схематику и разбивку – преобразуйте ваш проект в сетки и укрупненные блоки, представляющие основные компоненты инфографики;
- используйте в дизайне фоновые изображения – это улучшает процесс компоновки;
- упрощайте и перерабатывайте проект так, чтобы облегчить построение отдельных частей;
- создавайте библиотеку – старайтесь сделать каждый инфографический объект многократно используемым.
Сделайте предварительный набросок
Перед тем, как приступить к созданию инфографики, нужно четко представить себе, как она, по вашему представлению, должна выглядеть. Диаграммы смотрятся гораздо лучше таблиц, и именно такие более наглядные элементы мы обычно хотим выделить или сгруппировать. Я всегда стараюсь разбить данные по темам (возраст, жилищная статистика, доходы и целевые расходы, состав семей и т.д.), чтобы затем прикинуть на бумаге наилучшую компоновку.
Каждый элемент инфографики отображается на инфографической панели. Панели состоят из карт, диаграмм, таблиц, текстовых окон и изображений, а также самих инфографик. Время, потраченное на выбор элементов для панели и способа представления информации, с лихвой окупится затем при построении окончательной инфографики.
Инфографика BA Web – это просто сетка базовых элементов, размер которых задан в каждом шаблоне. Минимальный размер базового элемента – 200×150 пикселов, таким образом, вы проектируете вашу инфографику, используя эту сетку. Размер каждой инфографической панели изменяется так, чтобы она уместилась в границах базовых элементов. Элементы можно объединять и комбинировать, поэтому все начинается с этой базовой сетки.
В проекте, показанном на рис. 3, я использую 5 основных компонентов инфографики: карту, столбчатую диаграмму, кольцевую диаграмму, текстовое окно и кластер шестиугольников ключевых атрибутов. Инфографика может быть разделена на левую и правую секции, состоящие из двух-трех подсекций каждая. Понимание этого позволяет создать начальную сетку с предварительной компоновкой базовых элементов.

Рис. 3. Пример компоновки базовых элементов инфографики с разделением на левую и правую секции.
Используйте сетки и разбивку
Поскольку в данном случае проект имеет одинаковую разбивку слева и справа, мне понадобится одинаковое число горизонтальных элементов. Для гексагонального кластера требуются 3 субэлемента, то есть для симметрии потребуется 6 горизонтальных базовых элементов.
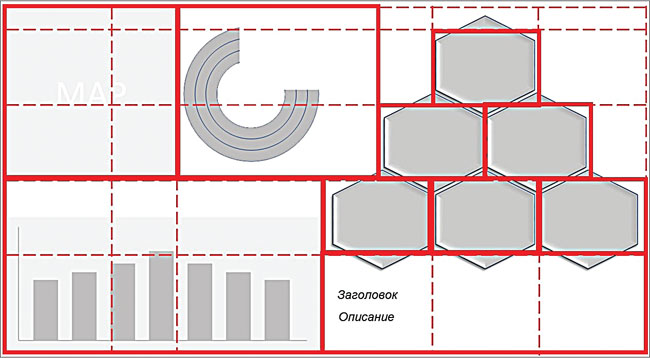
По вертикали для данной инфографики требуется 5 базовых элементов, чтобы вместить справа окно заголовка, 3 ряда шестиугольников и пространство вверху страницы. Левую часть можно создать объединением базовых элементов, таких как карта и диаграммы. На рисунке 4 толстыми линиями показаны основные компоненты инфографики, а пунктиром – отдельные базовые элементы.

Рис. 4. Основные компоненты инфографики выделены толстыми линиями, а базовые элементы – пунктиром.
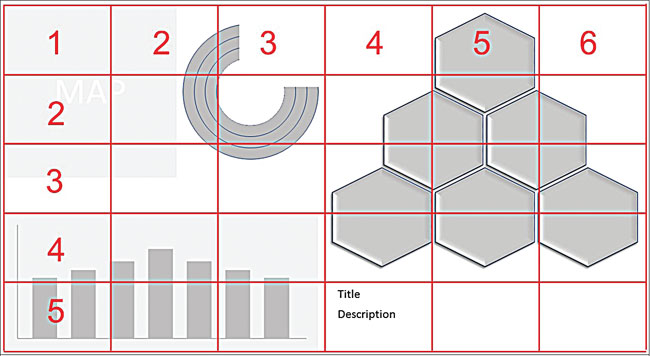
Окончательный вариант инфографики соответственно будет содержать сетку 6×5 базовых элементов в альбомной ориентации (рис. 5). Чтобы создать финальный дизайн, придется изменить размер нескольких базовых элементов или объединить их.

Рис. 5. В данном проекте инфографика содержит сетку 6×5 базовых элементов в альбомной ориентации.
Используйте в дизайне фоновые изображения
Для построения окончательного варианта инфографики я всегда использую фоновое изображение. Оно показывает окончательное положение всех ребер элементов и элементы, которые нужно объединить. По сути, рисунок 4 представляет собой инструкцию, использованную для построения окончательного варианта инфографики.
Чтобы создать фоновый шаблон дизайна, вам необходимо посчитать размер вашей инфографики в пикселах. В примере выше представлено 6×5 базовых элементов размером 200×150 пикселов, поэтому фоновый рисунок должен иметь размер 1200×750 пикселов. Теперь вы можете создать изображение такого размера в своем графическом редакторе.
Приложение BA Web отображает рисунок с разрешением 96 dpi, поэтому можно посчитать размер инфографики в дюймах. В данном примере он будет 12,5 x 7,8125 дюймов. Вычисление окончательного размера рисунка важно, потому что инфографический шаблон, который вы строите, имеет конкретный размер листа и полей. Расчет размера инфографики позволяет убедиться в том, что окончательный дизайн соответствует вашему замыслу.
Упрощайте
Не бойтесь дорабатывать и корректировать дизайн инфографики. Иногда требуется переместить, изменить размер или даже удалить отдельные элементы. Выравнивание отдельных частей инфографики значительно упрощает ее разбивку на отдельные элементы. Но удаление строк или столбцов приведет к изменению размера или масштаба всей инфографики, часто с непредсказуемыми последствиями. Кроме того, есть ограничение на минимальный размер отдельных базовых элементов и число их в стеке. Когда вы наталкиваетесь на эти ограничения, возможно стоит переосмыслить дизайн и схему соединения этих базовых элементов.
Фоновые изображения являются эффективным средством для упрощения дизайна и, в то же время, выделения ключевых частей инфографики, добавления логотипов или элементов корпоративного бренда и обеспечения связности и цельности рисунка. В каждом из примеров, показанных в первом разделе, фоновая графика используется для обрамления ключевых компонентов и упрощения дизайна и, в то же время, улучшения визуального представления.
Создавайте библиотеку
Инфографические панели можно копировать из других инфографик, в том числе из набора шаблонов Esri Templates или ваших собственных инфографик. Каждая пользовательская инфографическая панель хранится в библиотеке и может быть использована в другом проекте. Любые правки, такие как изменение цвета, компоновки или размера, применяются только к инфографическому шаблону, с которым вы работаете, и не изменяют инфографические панели в вашей библиотеке, если только вы их не редактируете.
В окончательном дизайне, показанном на рисунке 6, я взяла ключевые компоненты из других инфографических шаблонов и персонализировала их для данного проекта, представляющего характеристики населения выбранной и показанной на карте территории. Группа из 6 шестиугольников содержит ключевые факты по выбранной тематике, которые можно поместить в любой прямоугольный базовый элемент. Диаграмма (средние целевые расходы) отредактирована с целью изменить цветовую схему этого инфографического продукта, а кольцевая диаграмма (возрастной профиль) расширена для того, чтобы добавить аннотации и ключевые факты.

Рис. 6. Окончательный дизайн ключевых компонентов, взятых из инфографических шаблонов и персонализированных для данного проекта.
Панель описания ниже группы шестиугольников быстрых фактов (Quick Facts) – это небольшая таблица из 2 строк, в которой используются имена переменных для адреса сайта и описания для автоматического создания заголовка для каждого рассматриваемого сайта. Внизу справа добавлен логотип компании.
Соединение всех частей в целое
На заключительном этапе из дизайна необходимо удалить все границы и заменить фон компоновки на окончательный фоновый рисунок. Выполнив эти 5 простых шагов, мы перешли от скучных таблиц к коммуникативной графике, изменяющей видение проблемы и отвечающей поставленной задаче (рис. 7). На карте показана зона 5-минутной транспортной доступности.

Рис. 7. Финальное графическое произведение.
И не забудьте поделиться своим произведением с коллегами из вашей организации с тем, чтобы они могли использовать его в своих работах.
Итак, применение инфографики, в данном случае на основе набора шаблонов Esri –это достаточно простой путь совершенствования процесса представления, объяснения и восприятия сложной информации посредством простых и понятных образов, передачи данных в компактном и интересном сообщении.