Creating interactive map design for Web-services
Самсонов Т.Е., DATA+, E-mail: tsamsonov@dataplus.ru
 Карты сегодня получили большое распространение в сети Интернет. Люди активно пользуются картографическими сервисами на поисковых порталах – это удобно и познавательно. Преимущества картографических веб-сервисов очевидны: отсутствие необходимости в специализированном клиентском ПО, легкий и удобный интерфейс, высокая скорость загрузки кэша, возможность работы с любого компьютера, имеющего доступ в Интернет. Однако за всеми этими удобствами скрывается долгий и кропотливый труд разработчиков серверного ПО, а также картографов, которые подготавливают данные к публикации.
Карты сегодня получили большое распространение в сети Интернет. Люди активно пользуются картографическими сервисами на поисковых порталах – это удобно и познавательно. Преимущества картографических веб-сервисов очевидны: отсутствие необходимости в специализированном клиентском ПО, легкий и удобный интерфейс, высокая скорость загрузки кэша, возможность работы с любого компьютера, имеющего доступ в Интернет. Однако за всеми этими удобствами скрывается долгий и кропотливый труд разработчиков серверного ПО, а также картографов, которые подготавливают данные к публикации.
Интернет-карты обладают рядом особенностей, которые определяются средой их публикации. В принципе, требования к любой карте, предназначенной для просмотра на экране монитора (электронной карте), существенно отличаются от правил подготовки карт для печати. Срабатывают как физические ограничения средств отображения (разрешение, яркость, контраст монитора и т.д.), так и ограничения по времени визуализации (сложность оформления, помноженная на объем данных, должна обеспечить разумное время прорисовки карты). Важное отличие заключается и в том, что электронная карта, как правило, существует в нескольких масштабах – для удобства навигации. Эти вещи полезно знать и непосредственно учитывать при подготовке таких карт. Если же карта публикуется в виде веб-сервиса, возникает ряд дополнительных условий, связанных с передачей данных по сети, визуализацией данных на сервере, а не на клиенте – и это также замедляет работу.
В данной статье мы рассмотрим процесс подготовки карт к публикации в Интернете. Излагаемый материал ориентирован в первую очередь на возможности программ ArcGIS Desktop с целью публикации средствами ArcGIS Server. Тем не менее, большая часть описываемых общеметодических принципов создания интернет-карт должна быть эффективна в любой ГИС-среде.
Итак, прежде чем приступать к созданию карты, полезно определиться с тем, что хотелось бы получить в результате. Подготовительная работа заключается в определении типа сервиса, проекции карты, масштабного ряда и в проведении генерализации данных.
Тип сервиса
Картографические веб-сервисы принято делить на две большие группы: динамические и кэшируемые. В первом случае каждый раз при масштабировании или перемещении происходит обращение к данным и перерисовка изображения с учетом нового охвата. При этом клиент получает только готовые растровые картинки — их рендеринг осуществляется сервером.
В случае кэшированного сервиса мозаика растровых изображений (тайлов) для каждого масштаба готова заранее, поэтому работа выполняется на порядок быстрее. Само собой, сложность оформления и самих данных никак не сказывается на скорости отображения – это большой плюс. Но имеются и очевидные ограничения: при изменении данных необходимо пересчитать кэш, нельзя редактировать объекты и управлять отображением слоев, список масштабов фиксирован. Также стоит помнить, что пересчет кэша может занять несколько суток и даже недель (!) в зависимости от того, насколько сложная карта лежит в его основе.
Поэтому выбор между динамическим и кэшируемым сервисом не столь очевиден, как может показаться на первый взгляд. Как правило, кэшируемый сервис имеет смысл делать при редко или фрагментарно обновляющихся данных, для создания карт-подложек под динамические сервисы, или если проект сам по себе небольшой – кэш можно быстро пересчитать. Существует еще вариант многослойного кэша, когда каждый слой представляет собой отдельную растровую мозаику. Однако производительность сервиса в таком случае оставляет желать лучшего – ведь веб-серверу приходится динамически накладывать растры слоев друг на друга. Такой тип кэша имеет очень ограниченное применение и нами далее не рассматривается.
Подробное описание типов сервисов можно найти в справке к ArcGIS Server или по адресу http://webhelp.esri.com/arcgisserver/9.3/dotNet/ (онлайн-версия для .NET).
Проекция карты и проекция данных
ArcGIS позволяет проецировать данные «на лету» (при визуализации), так что проекция карты может не совпадать с проекцией, в которой хранятся координаты объектов в БД. Однако перепроецирование на лету не рекомендуется, поскольку оно существенно замедляет отображение карты и выполняется все же не идеально – заранее спроецированные данные лежат точнее.
Отсюда следует правило: проекция данных должна совпадать с проекцией карты. При выборе проекции вы можете руководствоваться разными критериями – от эстетичности контуров (что, кстати, немаловажно) и характера искажений до удобства и точности измерений. Более подробно этот вопрос мы рассматривать не будем, поскольку он выходит за рамки темы.
Удобный способ контроля проекции — использование наборов классов объектов в БД (object dataset). Наборы обычно организуют по тематике: транспорт, растительность и т.п. Внутри набора все классы должны иметь единую пространственную привязку – это важно для правил топологии. Так что скопировать туда данные в другой проекции вам не удастся, сначала их придется перепроецировать.
Помните, что если требуется совмещать несколько сервисов в одном веб-приложении (накладывать карты друг на друга), то их проекция должна совпадать! Иначе часть сервисов попросту не будет отображаться.
Масштабный ряд
Это не менее важный аспект, чем выбор проекции. Кэшируемый картографический сервис имеет заранее определенную схему тайлов. Помимо параметров растра (формат, сжатие и т.п.) она включает и список масштабов. Очевидно, генерируя картографическое изображение заранее, мы не можем заложить в схему все возможные масштабы и тем самым обеспечить непрерывную навигацию. Иначе бы кэш строился бесконечно. Поэтому список масштабов всегда ограничен и зависит от охвата карты, подробности данных и многих других факторов. Обычно масштабный ряд состоит не более чем из 10-15 уровней.
Необходимо заранее определиться с тем, какие масштабы будут использоваться, и в дальнейшем ориентироваться на них при генерализации и оформлении данных. Неплохой алгоритм решения этой задачи выглядит следующим образом:
- Добавить в проект данные максимальной подробности, которая необходима.
- Увеличить изображение до масштаба, который кажется оптимальным (т.е. крупнее уже не нужно). Масштаб желательно подобрать «круглый» (1:2 000, 1:25 000 и т.п.).
- Умножать знаменатель масштаба на 2, пока не будет достигнут полный охват данных – это и будет конечный масштаб. Все промежуточные значения заполнят масштабный ряд. Например: 1:2000, 1:4000, 1:8000, 1:16000, 1:32000, 1:64000, 1:128000.
Несмотря на то, что динамический сервис не привязан к определенным масштабам, задача их выбора от этого не становится менее актуальной. При увеличении или уменьшении изображения должна меняться подробность данных и, возможно, их состав. Соответствующим образом меняется и оформление. Предусмотреть уникальное поведение карты на любом масштабе невозможно, поэтому наличие предопределенного масштабного ряда окажется крайне полезным. Это позволит прорабатывать карту на «опорных» масштабах, не концентрируясь на том, что происходит между ними.
В случае объединения нескольких кэшируемых сервисов в одном веб-приложении желательно, чтобы их схемы совпадали. Приложение ArcGIS Server ориентируется на масштабный ряд первого (основного) в списке сервиса. Остальные сервисы будут отображаться только на тех масштабах, которые совпадают с основным. Импортирование схемы тайлов из существующего сервиса обеспечит точное совпадение.
Генерализация данных
Когда известен масштабный ряд, осмысленнее проходит и процесс генерализации данных. Можно использовать инструменты упрощения, сглаживания, отбора, объединения объектов и просматривать результаты в ArcMap, оценивая насколько их подробность соответствует масштабам. Генерализация данных является обязательной. Более того, поскольку разрешающая способность монитора (~100 dpi) весьма ограничена по сравнению с возможностями принтера и бумаги (300 dpi и более), геометрическая подробность электронной карты должна быть соответственно меньше – минимум в 2-3 раза.
Нет каких-либо четких критериев оценки подробности. Эту операцию приходится производить интуитивно («на глаз»). Скажем, если точки по границе контура расположены плотнее, чем через 0,5мм, вряд ли они будут различимы на экране. Опытный картограф всегда имеет в своем арсенале подобные визуальные критерии.
В результате формальной генерализации может нарушиться географическое правдоподобие (например, участок дороги окажется на территории соседнего государства). Поэтому необходимо по возможности использовать правила топологии и проверять данные как до, так и после генерализации. Визуальная оценка также обязательна.
Оформление данных
На самом деле, генерализация и оформление данных взаимозависимы. После того, как вы примените определенный стиль отображения, допустим, к дорогам, станет ясно, что при данной толщине линии подробность избыточна. Так что можно говорить о том, что процесс генерализация-оформление итеративен: последовательными приближениями вы достигаете удовлетворительного результата. Но в целом генерализация предшествует оформлению. Повторное упрощение может и не понадобиться.
При выборе условных обозначений каждый масштаб требует индивидуального подхода. Однако масштабный ряд в визуальном отношении представляет собой плавную последовательность: соседние масштабы, как правило, не должны иметь резких различий в плане цветовой гаммы, стилей и т.п. Иначе при навигации у пользователей будет хаотично рябить в глазах. Все-таки, это одна карта, но она оптимизирована для просмотра на разных масштабах.
При выборе стилей отображения для объектов и подписей надо принимать в расчет 3 основных фактора: эстетичность, читаемость, производительность. (Обратите внимание на то, что генерализация также непосредственным образом влияет на эти три компоненты). Тема семантического соответствия знаков и объектов слишком обширна, и ее мы касаться не будем. В случае динамического сервиса почти всегда чем-то приходится жертвовать (в разумных пределах, конечно). Как правило, во главу угла ставится производительность, ибо неторопливый процесс прорисовки карты обычно выводит пользователя из себя. Однако и «простенькую» карту можно оформить со вкусом. Кэшируемый сервис в этом плане более сбалансирован – сложность оформления влияет только на время построения кэша, но не его отображения.
Теперь рассмотрим ряд практических советов по выбору стилей отображения. Основным критерием мы будем считать читаемость условных обозначений. Вопросы быстродействия будут рассмотрены далее в разделе «оптимизация». Настоятельно рекомендуется к прочтению статья Б. Дженни и его коллег [1], в которой можно найти ценные рекомендации по проектированию картографических веб-сервисов (включая интерфейс, который мы не затрагиваем).
Контрастявляется универсальным и надежным способом обеспечить читаемость точечного, линейного или текстового символа на любом фоне. Если фон равномерный, то все просто. Достаточно подобрать контрастирующий с ним цвет. Если же фон непрерывно меняется (типичный пример – изображение рельефа отмывкой и послойной окраской), необходимо использовать в символе минимум 2 контрастирующих цвета. Если один начинает сливаться с фоном, второй обязательно будет читаться. Основные приемы – это тень, обводка (гало) и комплексный значок. Ниже об этом поговорим подробнее.
Антиалиасинг. ArcGIS Server позволяет использовать антиалиасинг (сглаживание) при создании кэша. Этот прием улучшает графическое качество изображения векторных объектов и текста, устраняя эффект ступенчатости наклонных линий. Однако он ощутимо увеличивает толщину тонких линий, а в случае использования прозрачности для объектов – изменяет цвет их границ. Читаемость мелкого текста также может сильно ухудшиться. Перед тем, как запускать на счёт полный кэш, необходимо на небольшом фрагменте убедиться, что результат соответствует вашим ожиданиям. И в случае необходимости подкорректировать размеры, толщины и цвета.
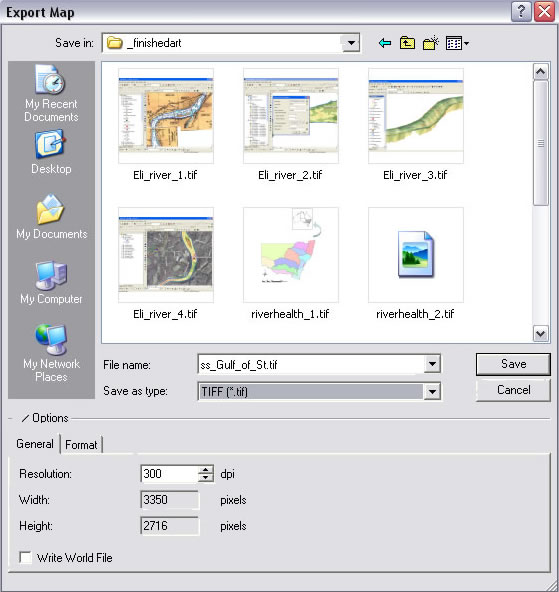
Формат растра.Для кэшируемых сервисов важен также тип используемого растра. Форматы со сжатием (например, JPEG) несколько «размыливают» изображение и привносят разного рода артефакты. Здесь требуется оптимизация обозначений под формат растра – увеличение размеров и цветового контраста. Расчет кэша на небольшой фрагмент карты позволит проверить результаты.
Точечные объекты. Для значков на экране критичен размер. Он влияет и на читаемость самого значка, и на его отличимость от других. В тех случаях, когда форма является индикатором типа объекта (например, месторождения часто показываются черным цветом, но разными значками), минимальный допустимый размер значка – 6 пикселов [1]. Если вы используете цветовое кодирование, и форма не столь важна, значки могут быть и меньше, но не менее 3 пикселов при условии хорошего контраста с фоном.
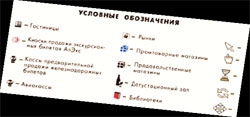
В ArcMap можно конструировать комплексные значки из нескольких компонент. Типичный пример – значки населенных пунктов, которые обычно содержат светлый фоновый кружок и наложенный сверху темный значок из одной или нескольких концентрических окружностей.
Линейные и площадные объекты. Использование необоснованно жирных линий – это дурной тон. Толщина должна быть адекватна значимости объекта и, в то же время, быть минимально возможной при хорошей читаемости символа. Главным образом, это касается разного рода обводок (границы полигонов) и линейных объектов, не тяготеющих к площадным. Например, толщина проспектов может быть большой по сравнению с переулками, а вот повсеместно жирные речки никуда не годятся.
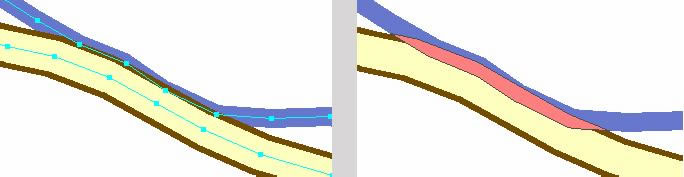
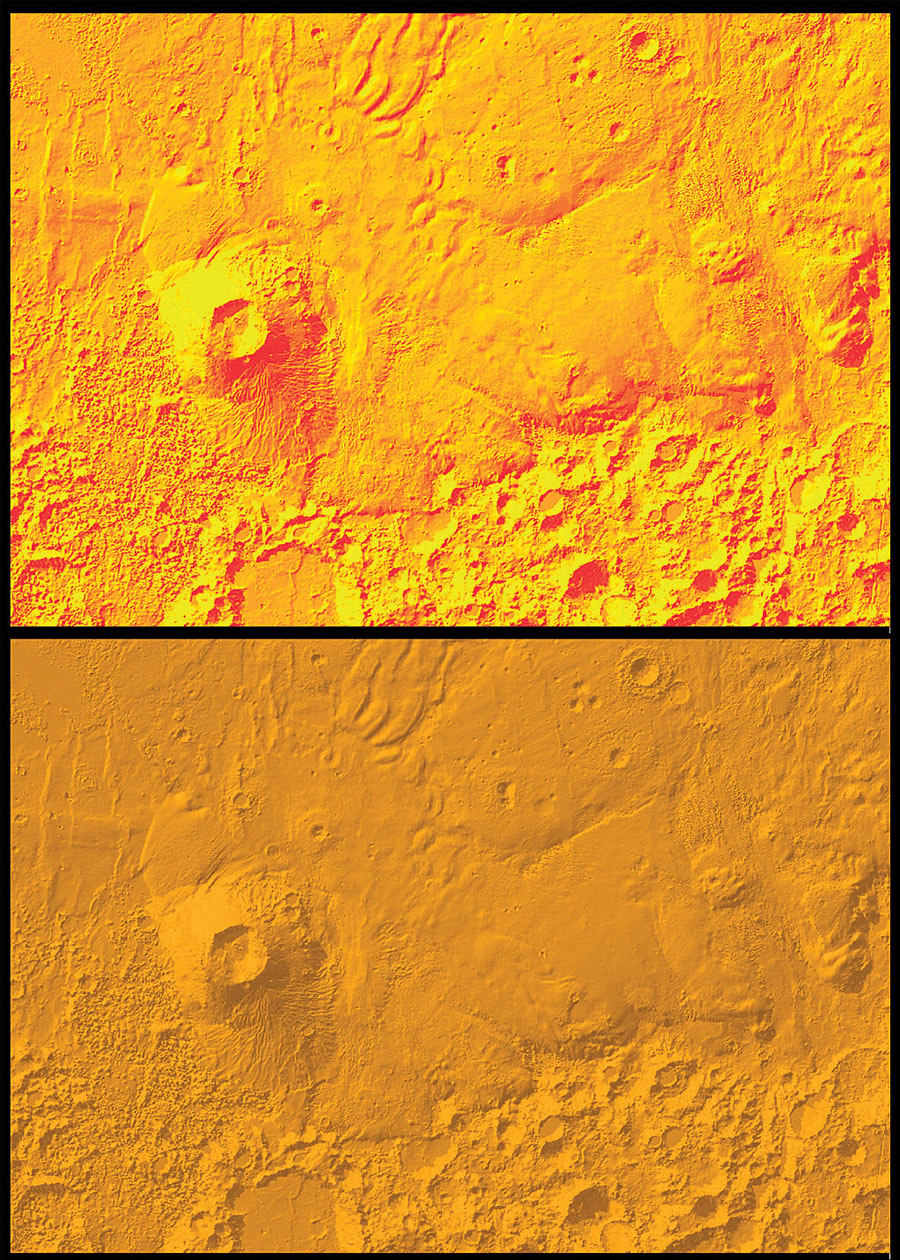
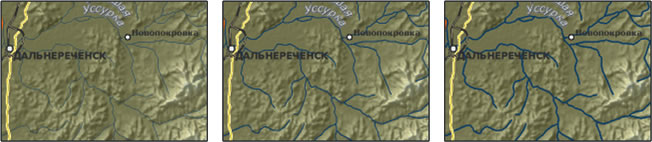
При использовании антиалиасинга для кэшированного сервиса сакральный смысл приобретает дробное значение толщины в пикселах. При антиалиасинге линия «раздавливается», и разница между толщиной в 0.5, 0.75 и 1 пиксел (рис. 1) видна невооруженным глазом! Если в кэше желательно получить линию в 1 пиксел толщиной, необходимо использовать 0.5 пиксела в ArcMap. Если использовать 1 пиксел, на выходе получится линия в 2-3 пиксела – весьма заметное и, как правило, нежелательное утолщение. Для линий толще 3 пикселов этот эффект не так ощутим.

Рис. 1. Результат расчета кэша на фрагмент карты. Толщина речек в пикселах слева направо: 0.5, 0.75, 1. В данном случае оптимален средний вариант.
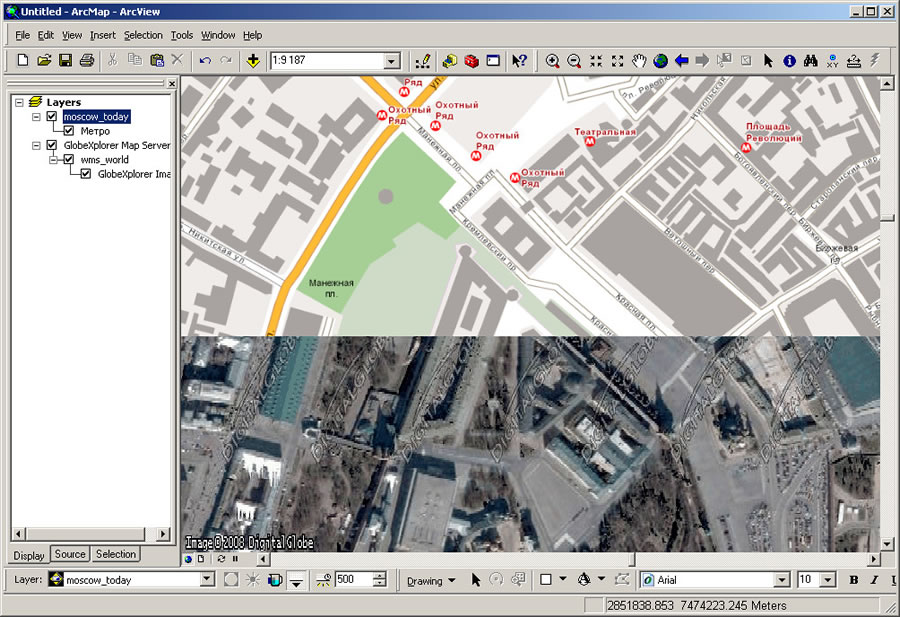
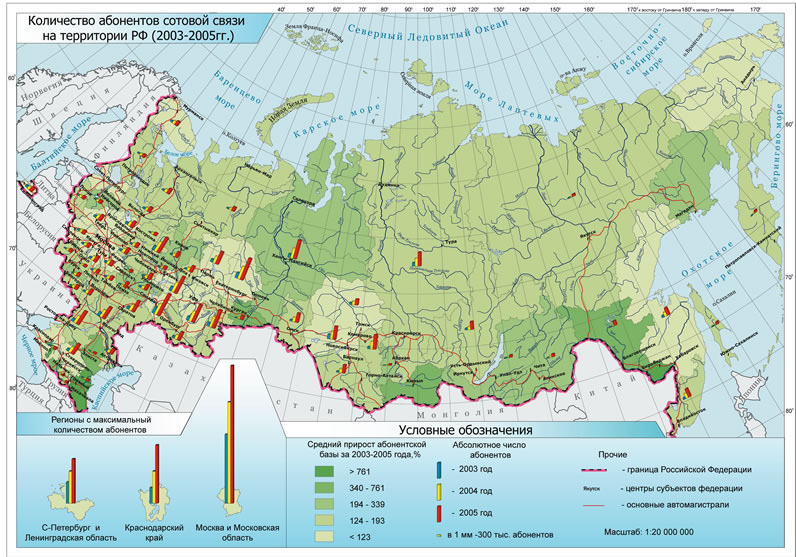
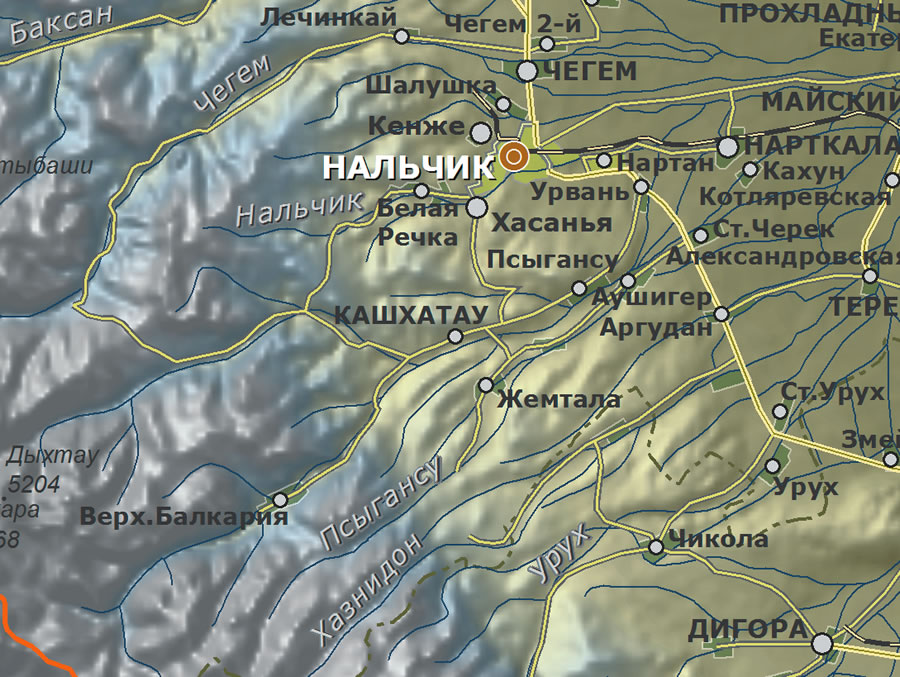
Как и в случае с точечными объектами, использование контрастных символов должно обеспечить читаемость на любом фоне. Для дорог, например, этот прием весьма распространен (рис. 2). Помните, однако, что для таких символов расстояние между «внешними» элементами должно быть хотя бы 1.5 пиксела. Иначе они начнут сливаться с «сердцевиной», особенно в случае антиалиасинга.

Рис. 2. Фрагмент карты для веб-сервиса. Дороги показаны двойными линиями: темная середина и светлые края (и наоборот) – это обеспечивает их хорошую читаемость на любом фоне.
Шрифты и надписи.Для электронных карт наилучшим образом подходят шрифты без засечек (типа Arial или Verdana). Благодаря отсутствию мелких штриховых элементов на экране они воспринимаются легче, чем шрифты с засечками (типа Times New Roman или Georgia).
Допустимый минимальный размер шрифта зависит от многих факторов, среди которых начертание, насыщенность, контраст и т.д. Однако в целом для экрана можно рекомендовать кегль 8 и более пунктов. При использовании мелких шрифтов может потребоваться работа с кернингом. Незначительное увеличение интервала между буквами (на 5-10%) может существенно улучшить их читаемость, особенно при использовании антиалиасинга. Однако увлекаться кернингом не стоит, иначе он превращается в разрядку, а это уже способ выделения текста.
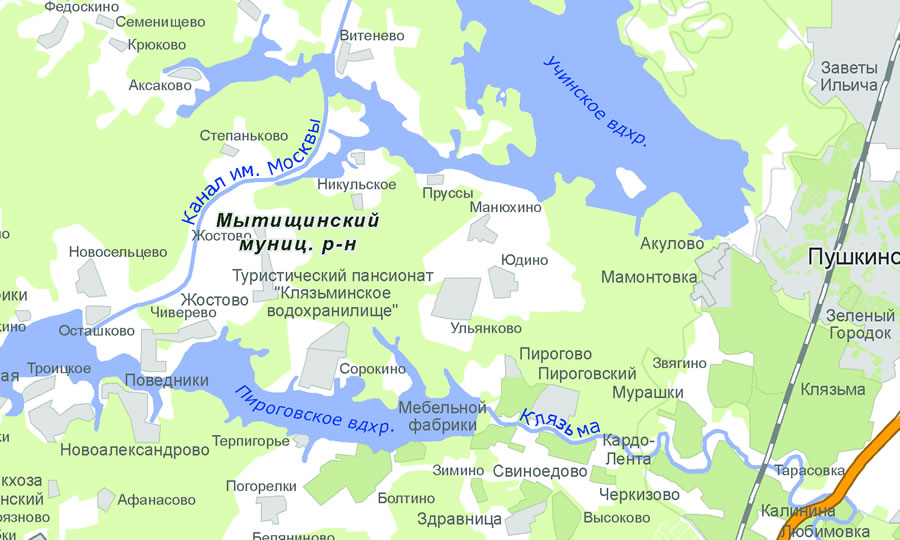
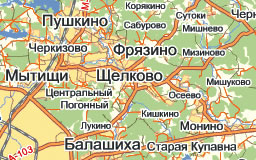
Используя для надписей обводку (гало) или тень, можно добиться их читаемости на любом фоне. Обводки используются, например, на картографических сервисах Google Maps и Яндекс.Карты. Здесь тоже надо знать меру – подбирайте минимально возможный размер обводки, иначе буквы могут нелепо распухнуть. Для текста с кеглем порядка 8-14 пунктов вполне достаточно пары пикселов, чтобы обеспечить хороший контраст надписей с любым фоном (рис. 3). Если фон достаточно равномерный, то, скорее всего, можно обойтись и без обводок, подобрав соответствующий цвет для шрифта.

Рис. 3. Фрагмент карты Яндекс.Карты бета (http://beta-maps.yandex.ru). Обратите внимание на то, что надписи даны с тонкой белой обводкой.
При подготовке карты для кэшированного сервиса по возможности используйте дополнительный модуль Maplex for ArcGIS в режиме автоматизированной расстановки подписей «Best». Это обеспечит их наилучшее размещение. После расстановки подписи желательно конвертировать в аннотации (статичные текстовые объекты). Это избавит вас от дубликатов в кэше.
Оптимизация
Оптимизация актуальна в первую очередь для динамических сервисов. Чем проще условные обозначения и структура атрибутивных полей слоев карты, тем быстрее она будет прорисовываться.
Касательно символов можно рекомендовать использование стилей ESRI Optimized, которые созданы специально для максимально быстрого отображения. В каждом слое необходимо отключить те атрибутивные поля, которые не используются для запросов (как пользовательских, так и участвующих в символогии). Оставшиеся поля необходимо проиндексировать в БД для ускорения запросов.
Не используйте в динамических сервисах средства модуля Maplex для подписей. Их тщательное размещение может занять много времени – часто подписи оказываются основной причиной «тормозов» сервиса. Стандартный движок размещения подписей ArcMap может вполне неплохо справиться с этой задачей в несколько раз быстрее. По возможности, конвертируйте надписи в аннотации – они отображаются на порядок быстрее.
Структура проекта
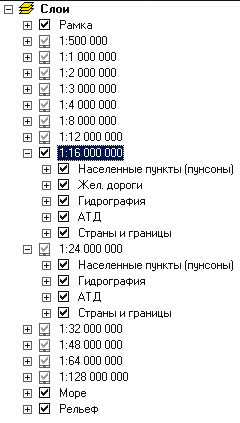
Копируя и вставляя слои, группируя их и устанавливая масштабные диапазоны, можно добиться аккуратной и логичной структуры картографического проекта. Стандартное решение состоит в создании групп, соответствующих масштабам отображения, а внутри них – подгрупп, объединяющих объекты по тематике (рис. 4). Тематическая структура масштабных групп плавно изменяется. В этом случае диапазон масштабов отображения будет достаточно установить только для масштабных групп, а не для всех слоев.

Рис. 4. Структура слоев картографического проекта для веб-сервиса. Одновременно отображается только одна масштабная группа (активная галочка). Внутри каждой группы слои объединены по тематике.
Само собой, если запланировано 15 масштабов, вам вряд ли придет в голову генерализовать каждый класс объектов 15 раз. Как правило, одной и той же степени геометрической подробности вполне достаточно для отображения на нескольких соседних масштабах. Поэтому слои в соседних масштабных группах могут ссылаться на один и тот же класс объектов. Однако может меняться симвология (допустим, с уменьшением масштаба дороги станут более тонкими), а также определяющий запрос (в примере с дорогами – отображать не все дороги, а только автомагистрали). Так что генерализация на самом деле есть, но происходит она уже при визуализации данных.
Заключение
Таким образом, создание качественной карты для веб-сервиса – сложный и трудоемкий процесс, требующий внимания к разного рода мелочам и учета специфики среды отображения. Здесь необходима концентрация знаний по картографии, серверным технологиям, компьютерной графике, дизайну и цветоведению. Необходимо четкое понимание картографом задачи, которую требуется решить, тех ресурсов и источников данных, которые имеются, и тех технологий, которые позволяют с ними работать. В этом случае вопросы выбора типа сервиса, проекции, масштабного ряда, генерализации и оформления получат обоснованное решение.
Литература
- Jenny B., Jenny H. and Räber S. Map design for the Internet // In: M. P. Peterson (editor), International Perspectives on Maps and the Internet, Berlin Heidelberg New York: Springer, 2008, pp.31-48.