Тумасьева В.А., компания Esri CIS, e-mail: vtumasyeva@esri-cis.ru, web: www.esri-cis.ru
 Важной частью платформы ArcGIS являются инструменты для разработки приложений, включающие периодически обновляемые API и SDK для различных ИТ платформ. В мае этого года выпущен ArcGIS API for JavaScript 4.0. Это новая реализация библиотеки для разработки ГИС-приложений на платформе Esri. Версия 4.0 позволяет создавать полнофункциональные 3D-приложения, включающие в себя разнообразные информационные слои, такие как рельеф, базовые карты, снимки и изображения, 2D и 3D-объекты. В этой версии методы программирования для 2D- и 3D-картографии практически идентичны, а новые технологии настройки отображения, векторных тайлов и реализации пользовательского интерфейса помогут создать по-настоящему эффектные и удобные приложения. Основные новшества ArcGIS API 4.0 for JavaScript охватывают несколько направлений.
Важной частью платформы ArcGIS являются инструменты для разработки приложений, включающие периодически обновляемые API и SDK для различных ИТ платформ. В мае этого года выпущен ArcGIS API for JavaScript 4.0. Это новая реализация библиотеки для разработки ГИС-приложений на платформе Esri. Версия 4.0 позволяет создавать полнофункциональные 3D-приложения, включающие в себя разнообразные информационные слои, такие как рельеф, базовые карты, снимки и изображения, 2D и 3D-объекты. В этой версии методы программирования для 2D- и 3D-картографии практически идентичны, а новые технологии настройки отображения, векторных тайлов и реализации пользовательского интерфейса помогут создать по-настоящему эффектные и удобные приложения. Основные новшества ArcGIS API 4.0 for JavaScript охватывают несколько направлений.
Представлены новые инструменты, позволяющие разработчикам создавать 2D- или 3D-карты (или оба типа одновременно) с помощью всего нескольких строк кода, при этом работа с 3D очень похожа на работу с 2D. Так, оба типа используют одни и те же реализации слоев, рендеров, геометрии, символов, всплывающих окон и навигации, но в 3D добавляется еще несколько собственных сущностей, таких как атмосфера, освещение, направление камеры.
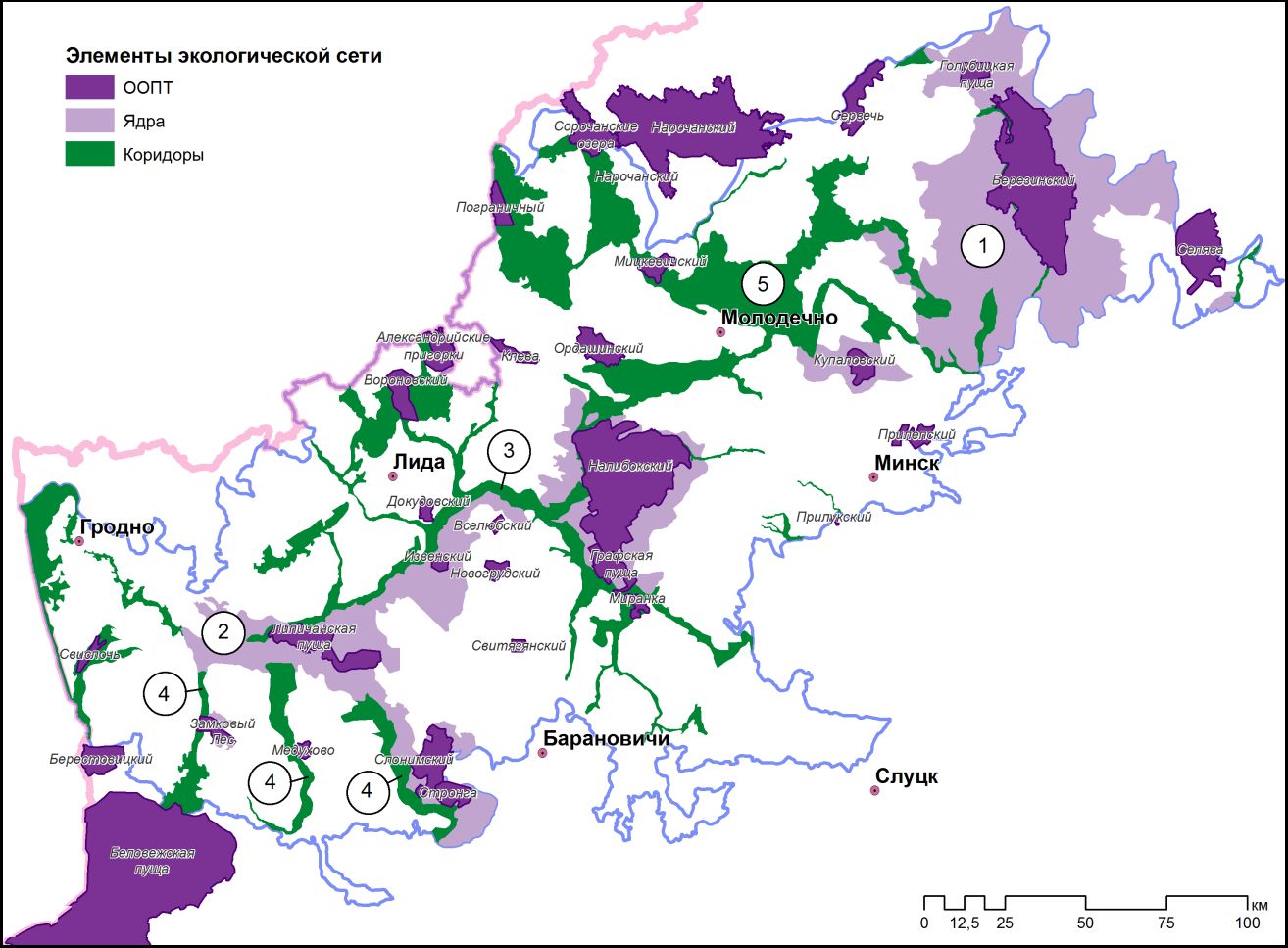
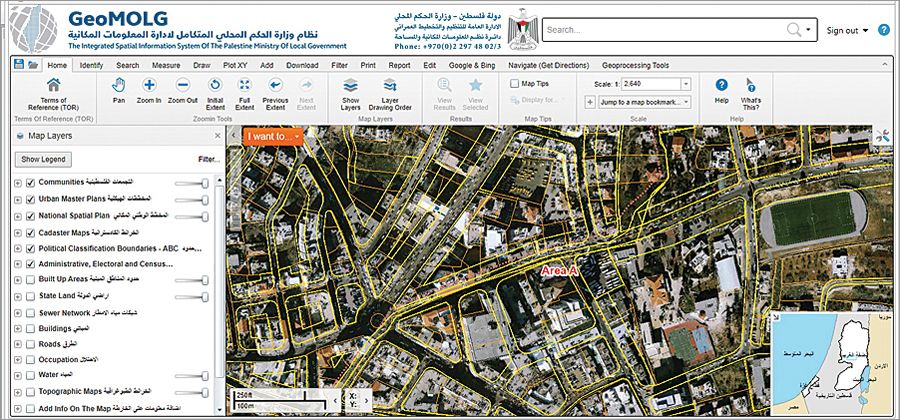
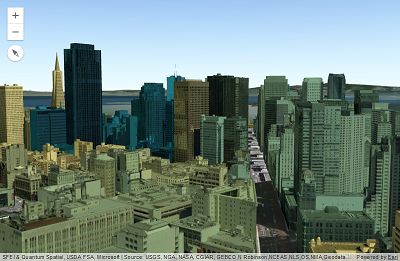
Простая интеграция с веб-ГИС. Многие разработчики создают и настраивают веб-карты в ArcGIS Online и на Portal for ArcGIS, а затем загружают эти карты в свои приложения, просто указывая ссылку на них. С помощью API 4.0 можно следовать той же процедуре, создавая и настраивая 3D-карты в ArcGIS Online или Portal for ArcGIS. В этом случае 3D-карта сохраняется в специальном формате веб-сцены. Веб-сцена содержит ссылки на слои, базовые карты, описание оформления слоев и другую информацию, которая нужна для отображения объектов (рис. 1). Помимо этого, формат веб-сцены изначально оптимизирован под задачи быстрого рендеринга большого количества текстурированных 3D-объектов.

Рис. 1 Локальная 3D веб-сцена с возможностью навигации под землей.
Создание, настройка и наложение слоев с использованием элементов слоя. Элементы слоя напоминают веб-карты и веб-сцены тем, что они позволяют разработчикам устанавливать первоначальный экстент (область отображения), рендеринг, фильтрацию, всплывающие окна и другие параметры, но при этом представляют собой отдельные слои, а не всю карту целиком. Это, в свою очередь, позволяет отображать лишь те слои, которые необходимы для работы приложения. API 4.0 позволяет загружать слои и с помощью ссылки на ID элемента.
Новые возможности для создания интерфейса пользовательских приложений. API 4.0 содержит большой набор инструментов для создания удобных пользовательских интерфейсов и поддерживает адаптивный дизайн для работы на устройствах с разными разрешениями экрана: виджеты, возможность гибкого размещения элементов пользовательского интерфейса, различные средства управления картой и др. Виджеты являются базовыми «строительными блоками» пользовательского интерфейса; внешний вид виджетов можно настраивать с помощью CSS.
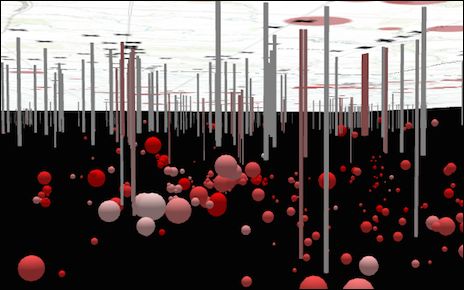
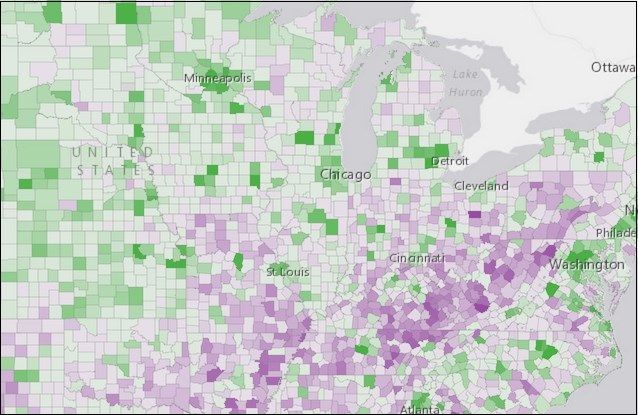
Визуализация на основе данных. Разработчики могут превратить исходные данные в ценную информацию путем их визуализации на основе ключевых характеристик и других настроек слоев. Как в 2D, так и в 3D для наглядного отображения тематических данных или реальных значений используются цвета, размер символов, прозрачность (рис. 2, 3).

Рис. 2 Отображение двух характеристик объектов с помощью цвета и прозрачности.

Рис. 3 Веб-сцена с реалистичными моделями зданий, а цвет показывает число жителей.
Интерактивная работа с приложением за счет локального расчета геометрии. Для создания интерактивных приложений разработчики могут использовать установленный локально «движок» геометрии. Он позволяет разработчикам реализовывать построение буферов, измерения и пространственные пересечения без необходимости отправлять запросы на сервер. Это означает, что приложения будут откликаться на запросы пользователя без задержек.
API 4.0 поддерживает работу с векторными тайлами, которые позволяют быстро отображать карты, содержащие множество слоев и сложное оформление, и являются альтернативой растровым тайлам. Стили оформления могут быть настроены на стороне клиента, тем самым пользователь получает интерактивные динамические карты.
Управление идентификацией. Доступ конечных пользователей к защищенному контенту осуществляется с использованием технологии OAuth или на основе токенов. Использование OAuth позволяет не только управлять доступом к картам и приложениям онлайн или через портал, но и вести статистику посещения приложений.
Работа с инструментами сторонних разработчиков и интеграция. Все виджеты в новой версии API были переработаны с целью улучшения их кастомизации и возможностей доработки. Представление каждого виджета теперь отделено от данных, методов и свойств. Отображение виджета можно настроить с помощью CSS, или даже полностью изменить его интерфейс. Отметим, что для разработки новых и кастомизации имеющихся виджетов, а также при интеграции в корпоративные приложения, можно использовать разнообразные фреймворки, такие как Bootstrap, React и jQuery, Ember и др.
Подробная документация и примеры кода ArcGIS API 4.0 for JavaScript приведены на сайте Esri для разработчиков: http://developers.arcgis.com/javascript/